Playground
Clicking (1/4)
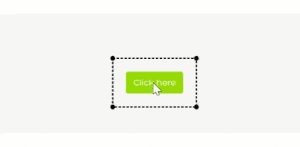
1

Select the object you like to click by drawing a rectangle around it.
2

Click on the precise click position for the click.
3

Click on the [play it] button to send the action to the browser.
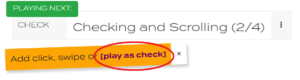
Checking and Scrolling (2/4)

Now, we need to check if the website shows the correct Text after the click. Draw a rectangle around the headline “Checking and Scrolling (2/4)”.

A new “CHECK” action appeared on the right. Click on “[play as check]” to perform the action.

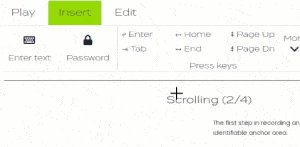
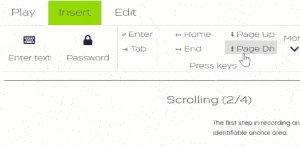
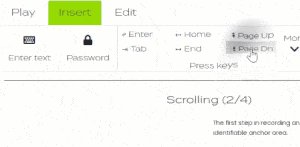
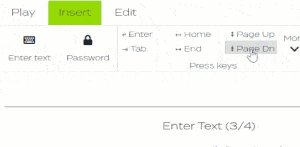
Now, we need to scroll to the next task. As in any browser, there are several ways to scroll. The easiest way is to use the “Page Dn” button.
Press “Page Dn” in the “Insert” menu to finish the second task.
Enter Text (3/4)

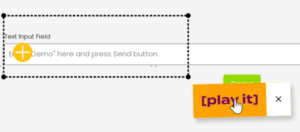
Select the form field and click on it as in Lesson 1:
1. Draw a rectangle on the form field.
2. Click on the position where the curser should appear.
3. Press [play it].

4. In “Insert” tab select the “Enter text” button.
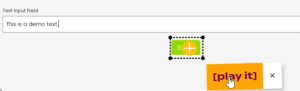
5. A new action appears on the right. Enter “Demo Text”.
6. Press ENTER on your keyboard. It plays the action.

Create an action to click on the green “Send” button:
7. Draw a rectange around the button.
8. Place a click on the button.
9. Press “[play it]”.
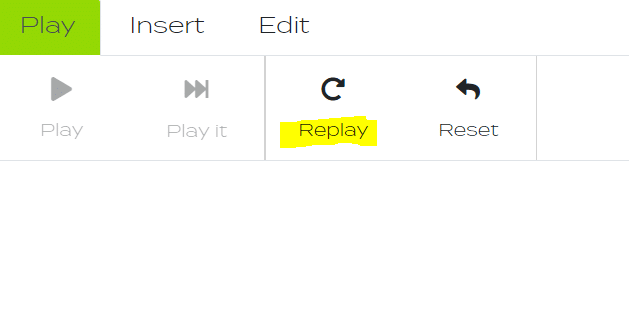
Replay (4/4)

The test in this tutorial should be reproduceable. Thus Replay this test to see if the actions can be repeated automatically.
After that, you completed the tutorial.