testup.io is a visual test automation app. You don’t need any coding skills. We want you to have an easy start with our app.
After registration/login:
- Click on
- Click on
- Click on
In please type in input data for your test case: name of the test, url (address of the website under test) and dimentions. There is a variety of test devices of your choice. Press and start testing!
The Video gives you a short overview of how you can jump-start your website testing with testup.io.
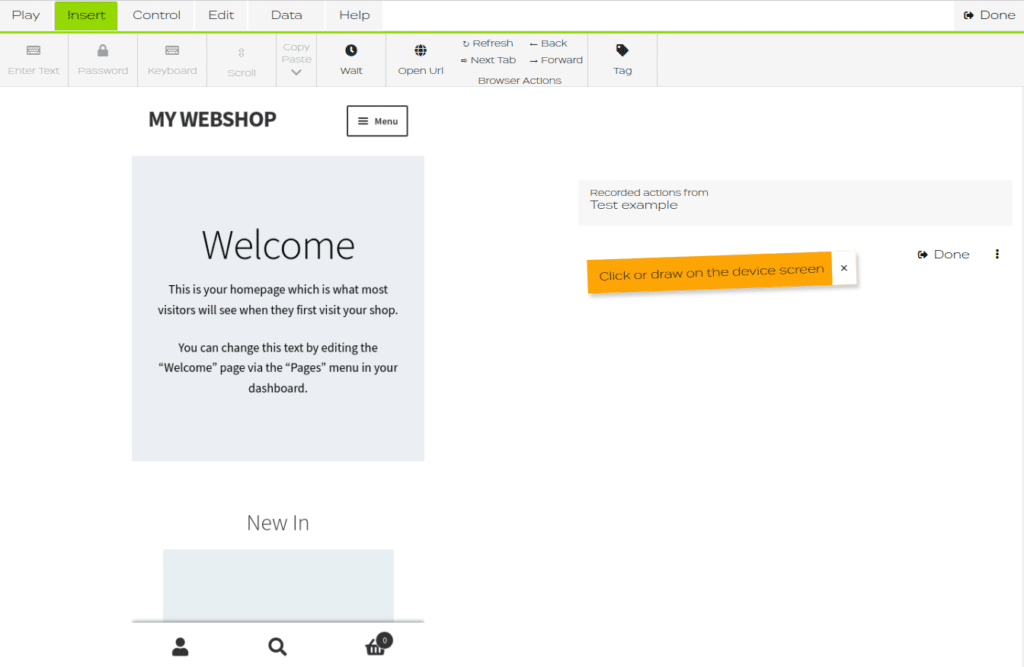
The Three Parts of the Editor
On the left side of the editor, you see the browser window of your website you like to test.
On the right, there is the list of checks and inputs.
On the top, there is an editor menu.

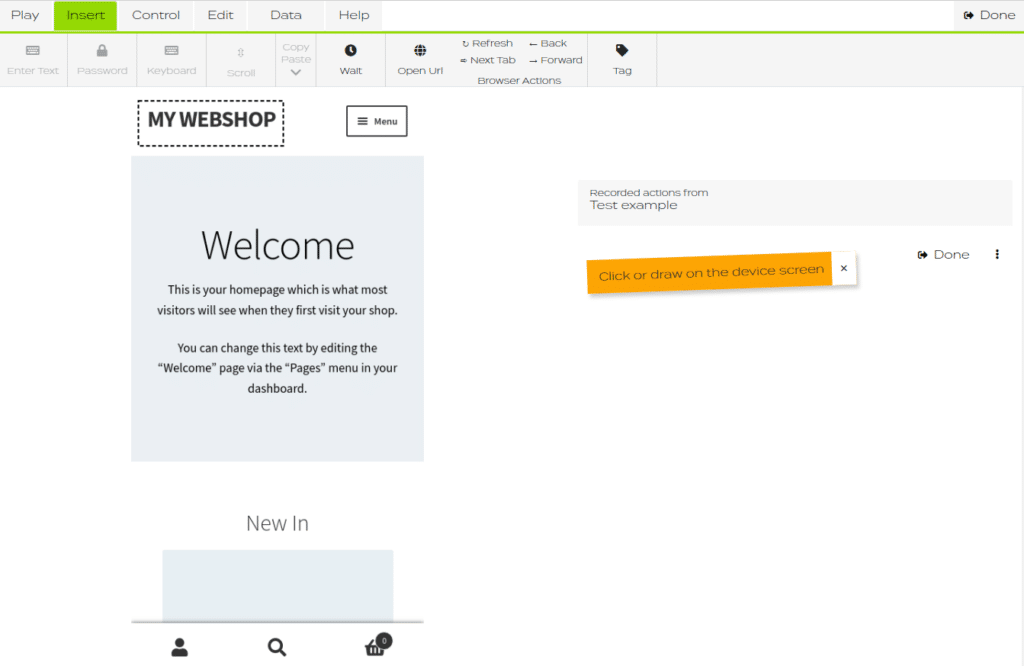
Anchor Areas
You need to select an anchor area, which indicates that the website is correctly loaded and the next action can be performed.
Anchor areas are easyly recorded by selecting the desired area with the mouse.

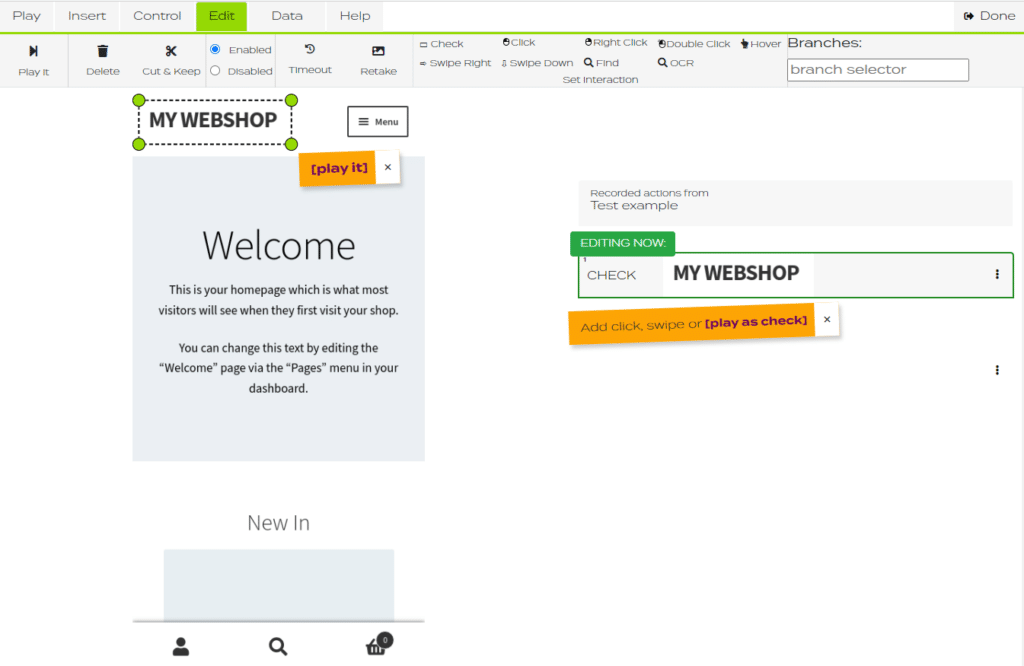
Play
By clicking the play button you execute the action(s). Then you can select the next area for a check.
If the testup.io AI finds all recorded areas on the page, the page is good.

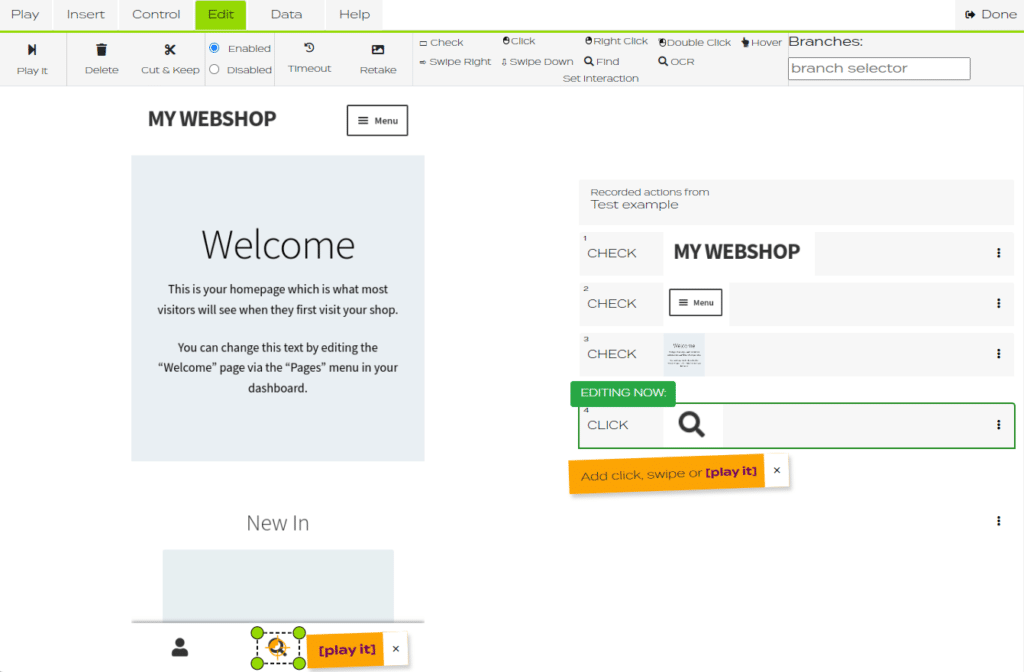
Clicking on a Button
A common command on webites is to perform a search on the site by clicking the search button.
The precondition for the search is that the search button is visible on the site. To check this you can mark the area with the search button and schedule a click.
Clicking the play button searches the magnifying glass icon and clicks on it. The search input field will then appeare on the left.

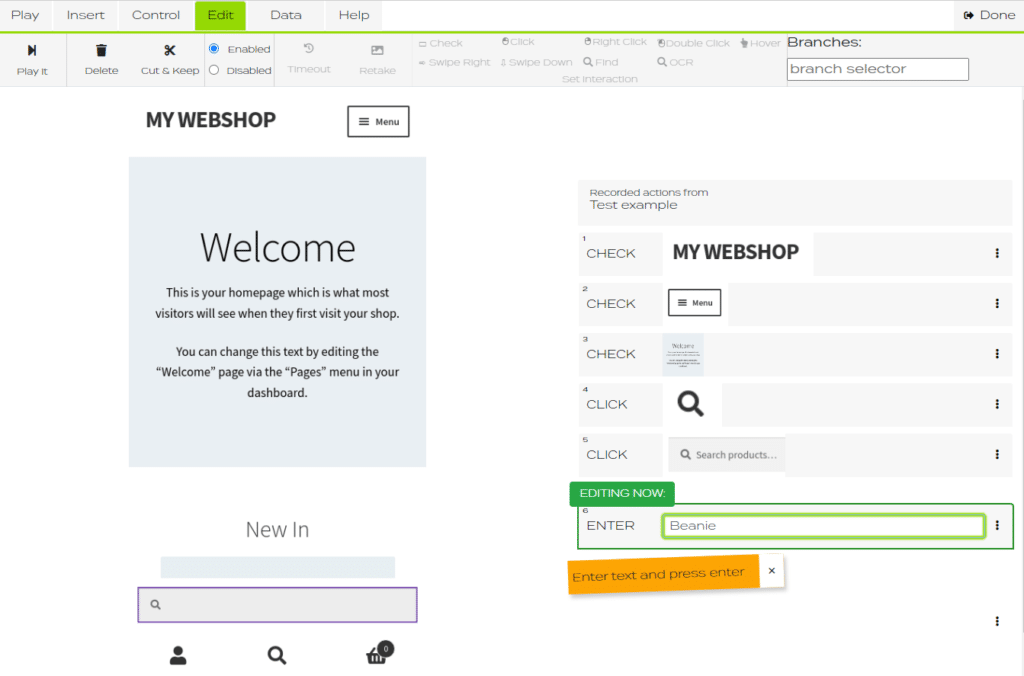
Enter Text
If you want to enter text to a input field, you have to check first, if that input field appeared. If so, you can send text keys to it.
That means your test checks the search input field by selecting it as an anchor area. Then, you schedule a click and play the action.
Then you can schedule text input simply by typing the text you want with your keyboard and press the play button. The text appears then in the input field.

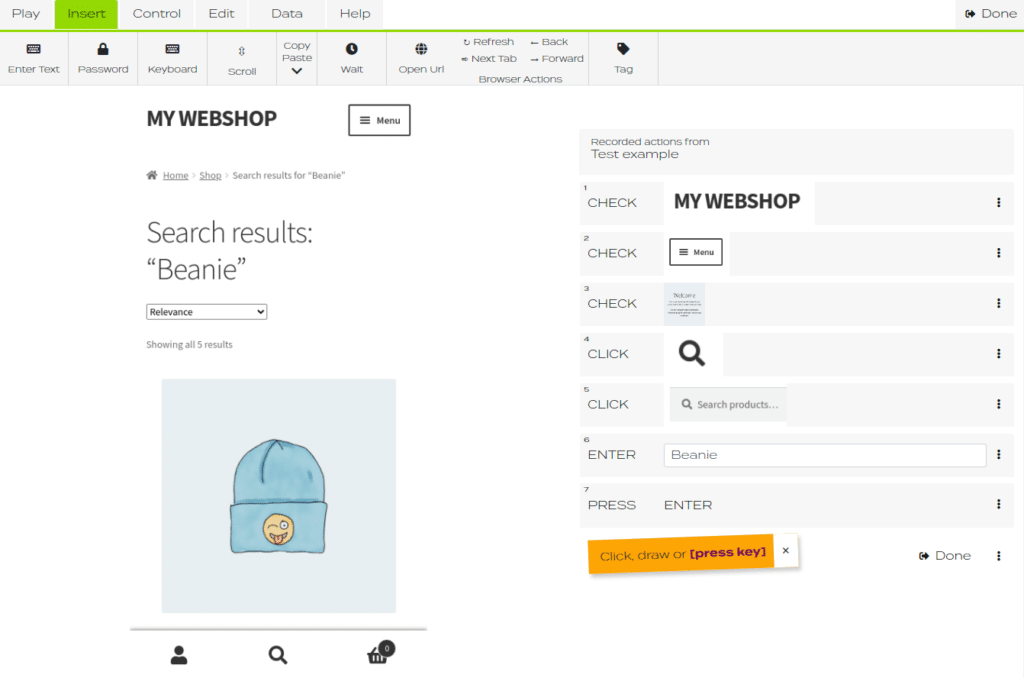
Enter Special Keys
Entering special keys works in the same way as entering text. Just press the key and the command is recorded.
But it is also possible to press one of the special keys in the insert section in the control center.
Pressing the play button will perform the action.
In this test the search results appear.

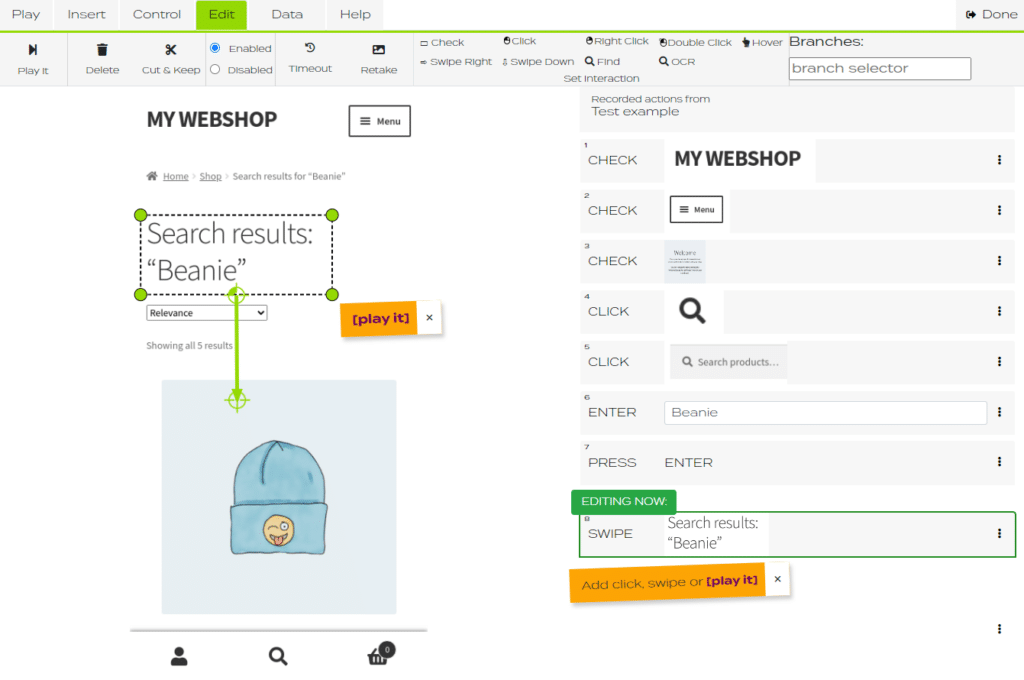
Swiping
In order to see the picture of the first item in full, you need to scroll.
You can schedule a swipe in the test, just by swiping on the browser screen.
Then you can check that the item is visible in full.