Introduction
Long before now, test automation tools and frameworks have made testers to spend a significant amount of time on programming. As a matter of fact, most testing automation tools were developed with programming in mind. Unfortunately, testers are not programmers, and it is incredibly time-consuming to make testers go through the rigour of programming to test websites and applications. This led to the question; why not take coding away from testing? In a bid to answering that question, Testup has provided an excellent avenue for testers to enjoy a no-code test automation tool. With Testup, testers can test their websites and applications very fast and without the need to master programming.
Therefore, in this article, we will look at how you can leverage Testup to test websites built with Bubble. As you may already know, Bubble itself is a no-code tool for building sites. Many businesses and organizations are already using Bubble. It will be an excellent opportunity for such businesses to know that they can also test their no-code websites using a no-code test automation tool (Testup).
Testing Website built with Bubble
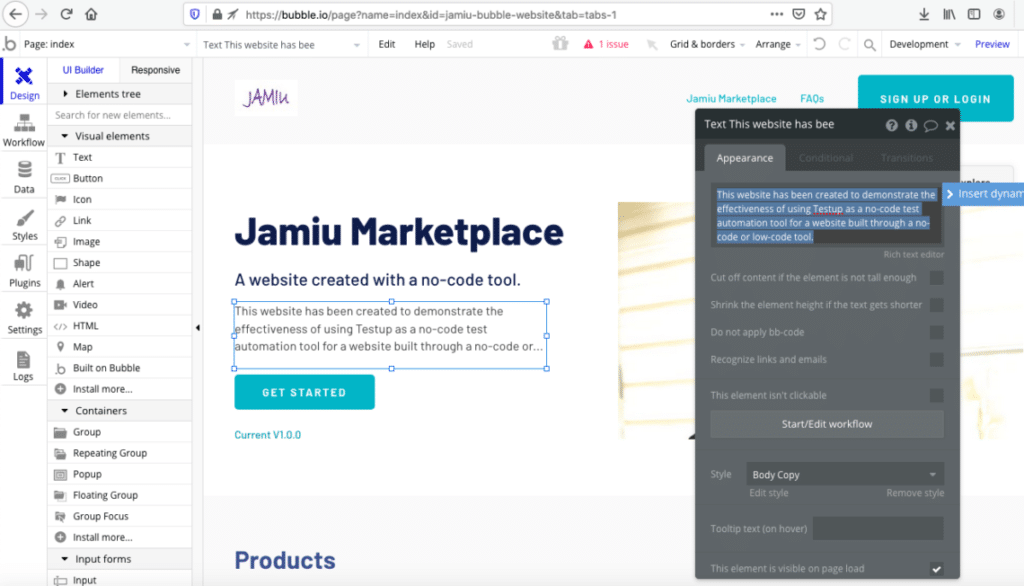
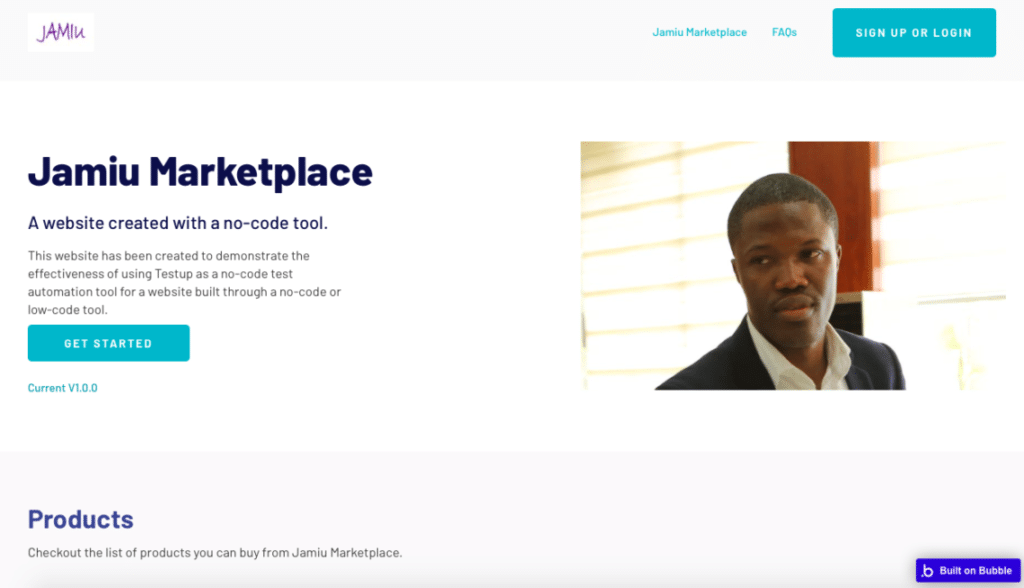
First, we have developed a website named Jamiu Marketplace using the Bubble no-code tool. The process of building the website is shown in Figure 1, while the completed website is shown in Figure 2.


Testing Bubble’s Jamiu Marketplace
The first step is to register on Testup. Then, log in and click on Go to App which can be seen at the top right-hand corner of the page. After that, click on Create Project, then, click Create Test.
Fill in the necessary details like URL and name of the test case under the Settings tab. Once you have done that, click Edit to start testing.
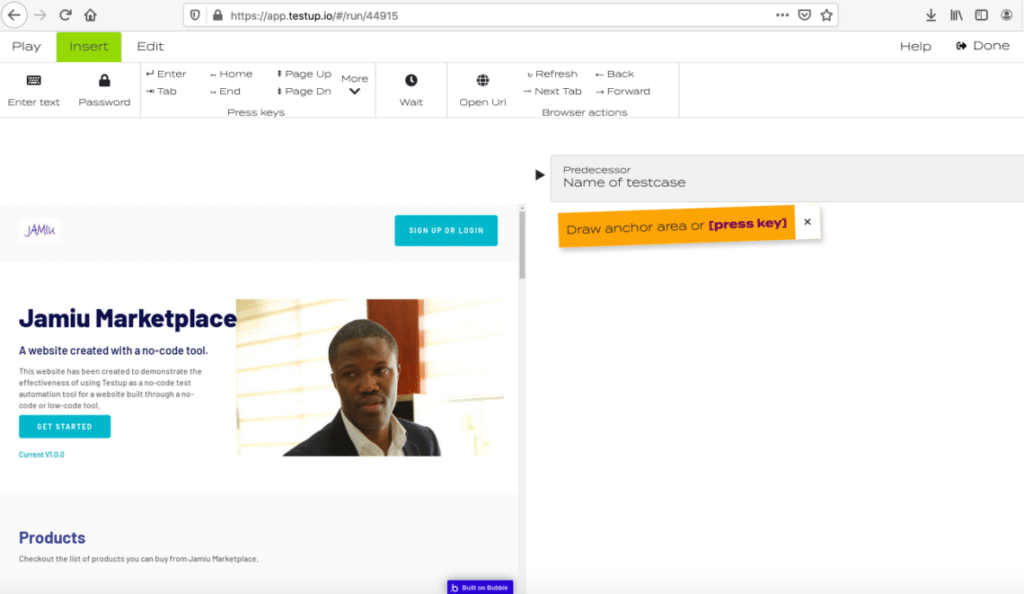
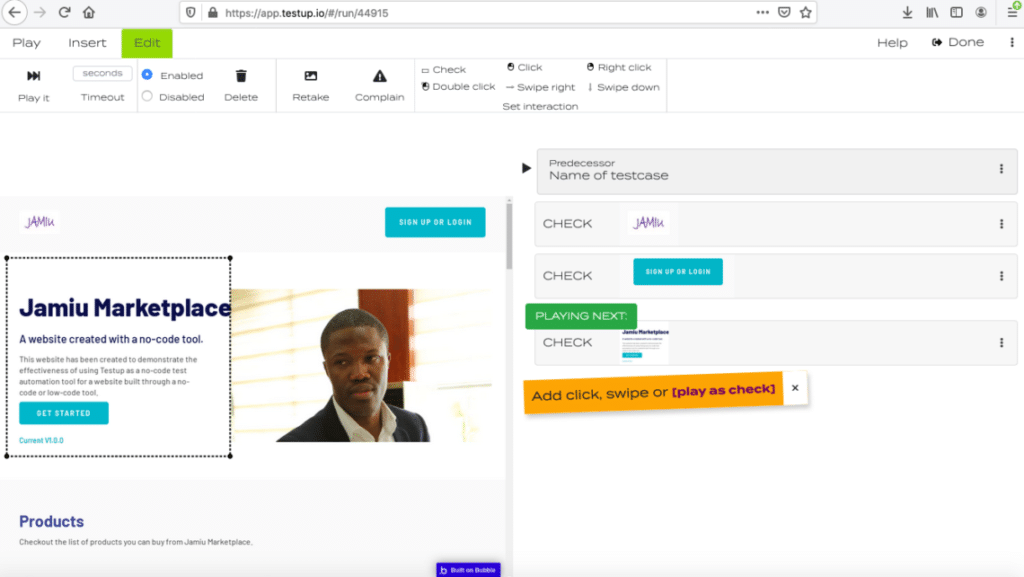
The testing page will appear as follows (figure 3); with the Jamiu Marketplace on the left-hand side and while a list of checks and inputs are on the right-hand side.

To check if the website is correctly loaded and to allow us to move on to the next action, we will select an anchor area and click play as check. As seen in figure 4, the Testup AI finds every area recorded; therefore, the page is good.

Testing Clickable Buttons
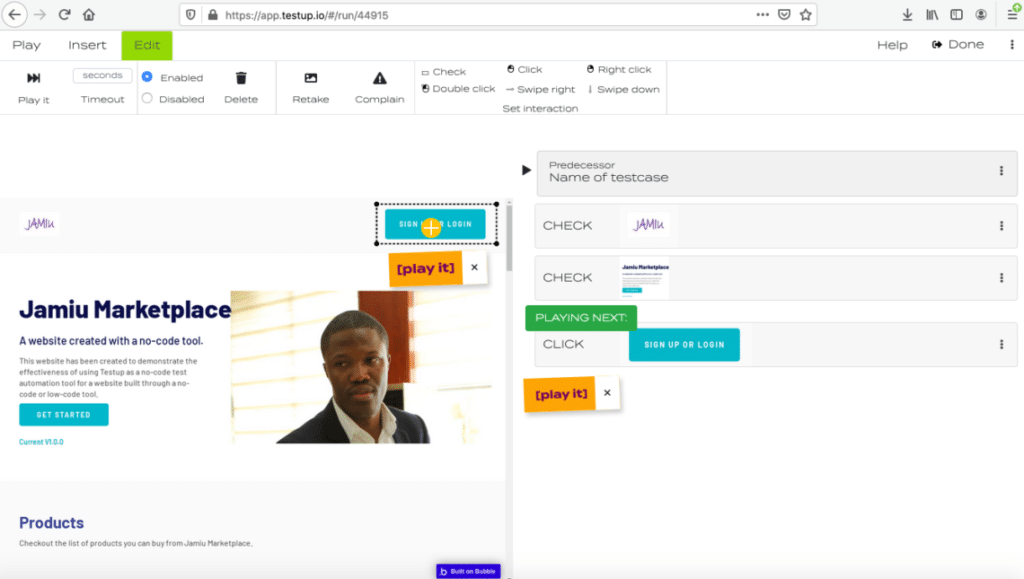
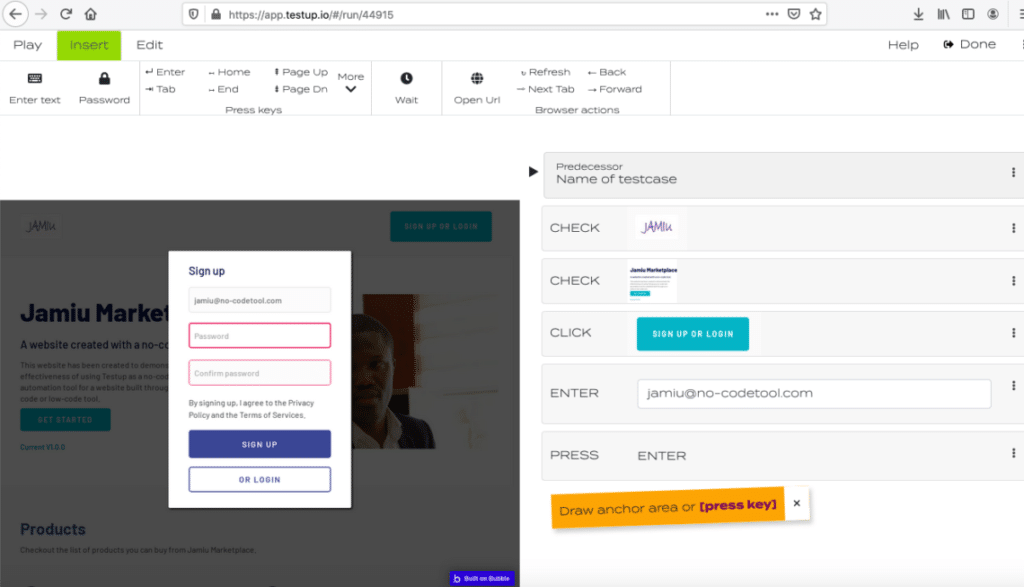
Let’s check if a SIGN UP OR LOG IN clickable button is working. First, we select an anchor area covering the button. After that, click on the selected area; a circle icon with a plus sign will appear on it as shown in figure 5.

Clicking on the play it button will search the circle icon and click it. The result is shown in figure 6, which shows that the SIGN UP OR LOG IN command on Bubble’s Jamiu Marketplace is working.

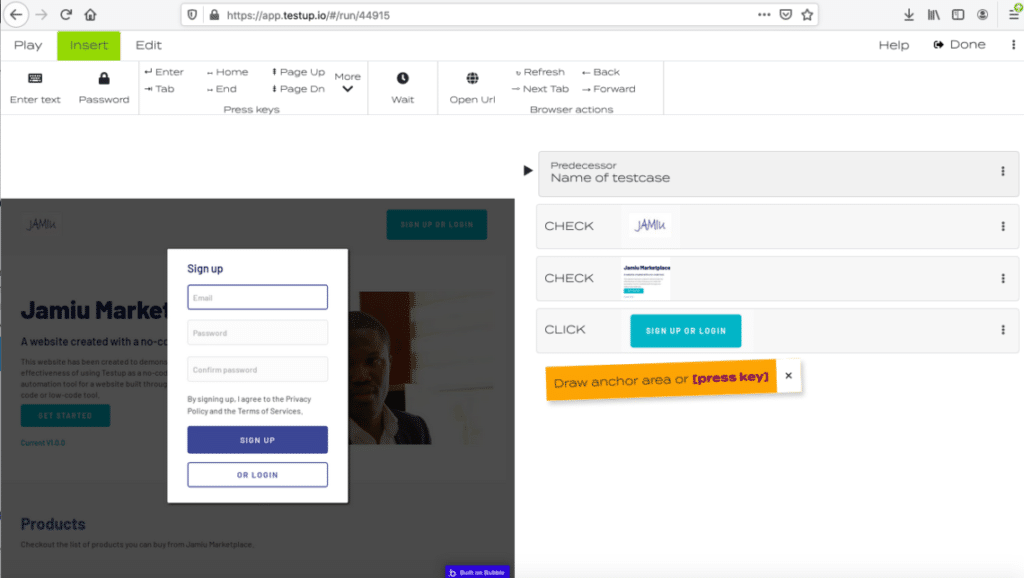
Now, let’s take the testing a step further by trying to sign up. This means we want to input our email and password.
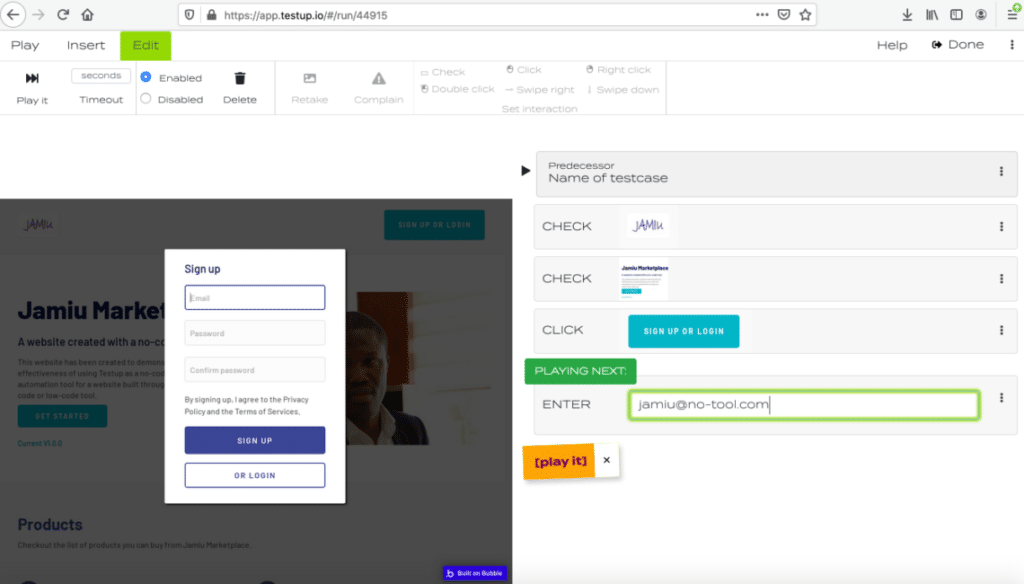
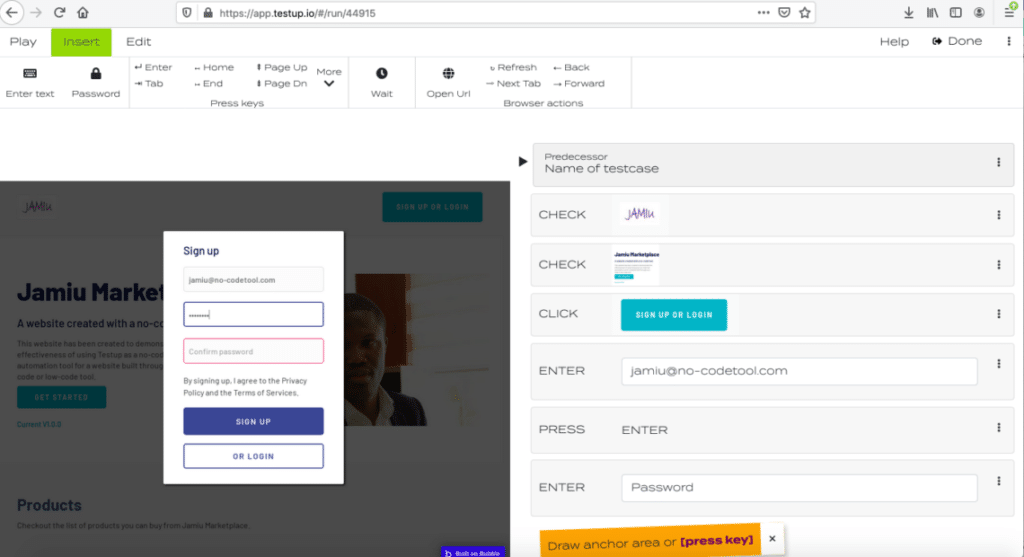
The text input field is already active. So we can schedule a text input for the email field just by typing the email address and pressing the play button afterwards. The email will appear in the input field. To move to the next text input field we can press enter or tab on the keyboard. The process is shown in figures 7 and 8.


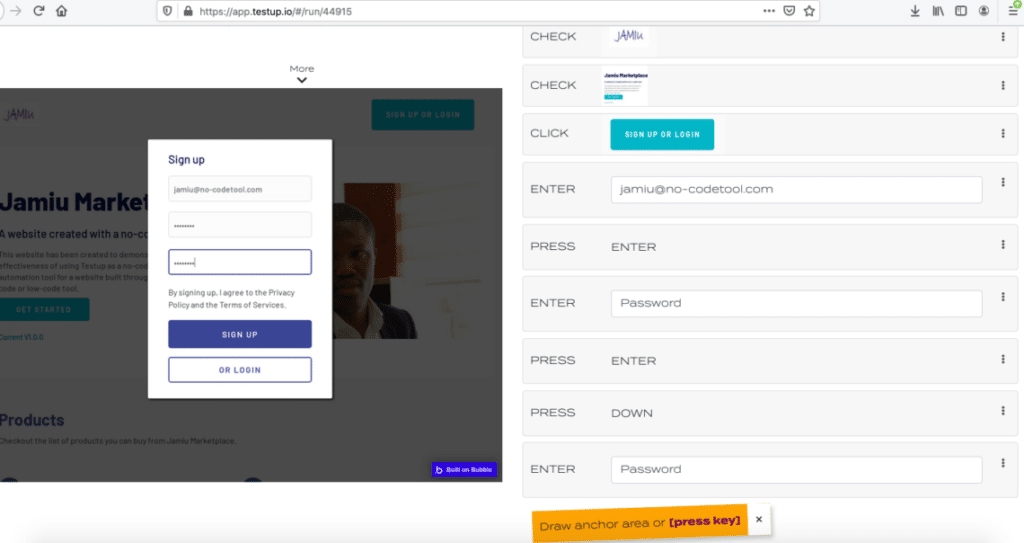
Guess what? We can also test if the password field is working by repeating the same procedures, we followed for the email address. This is shown in figures 9 and 10.


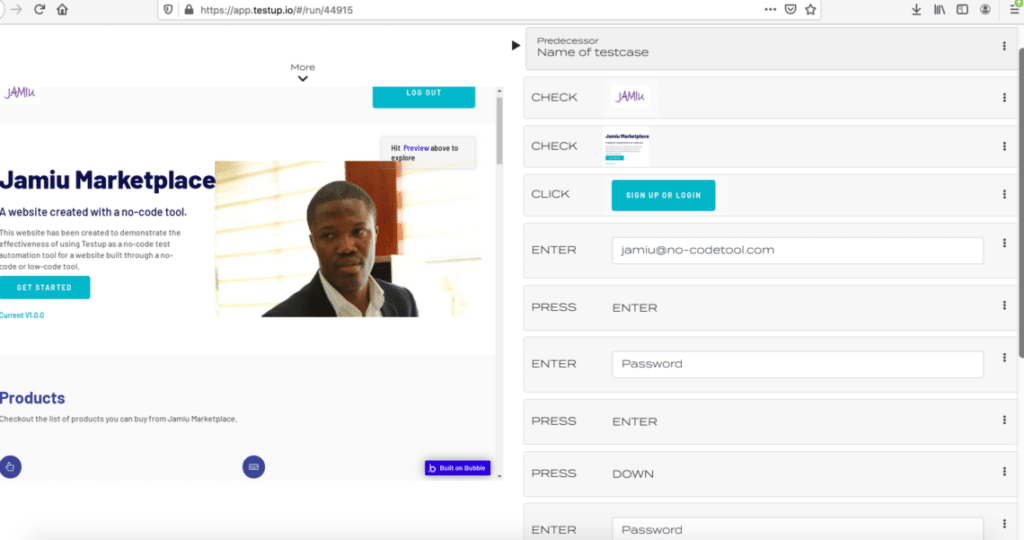
Now, we will select the SIGN UP button as an anchor area; schedule a click and play it. Once we do this, the following page appears (figure 11). Notice that there is a LOG OUT button at the top right corner of the browser page; it means that the account has been created. Perfect! The SIGN UP feature on Bubble’s Jamiu Marketplace is working.

Conclusion
Testup has made it clear that with codeless automation, there is no need for you to understand coding to automate tests on the go and without a waste of time. In essence, we can say that codeless test automation is now within reach. By leveraging Testup, you can test any website or application. Get started here.