Introduction
It’s no longer news that coding skills are becoming less of a barrier to building, launching, and testing a great website or application. Today, no code tools offer businesses the opportunity to achieve sustainable digital transformation. As succinctly put by Forbes, no-code or low-code solutions help in building powerful applications that can help any organization scale, without the need to write any code.
One of the no-code tools shaping the e-commerce world is Shopify. If small businesses can build an online presence by creating a website through Shopify, it also makes a lot of sense for them to have an opportunity to test their websites through a no-code test tool. Testup has now addressed this concern. Therefore, this article will give you a practical guide that you can follow to test your Shopify website. Grab a cup of coffee and enjoy!
Testing a Website Built with Shopify
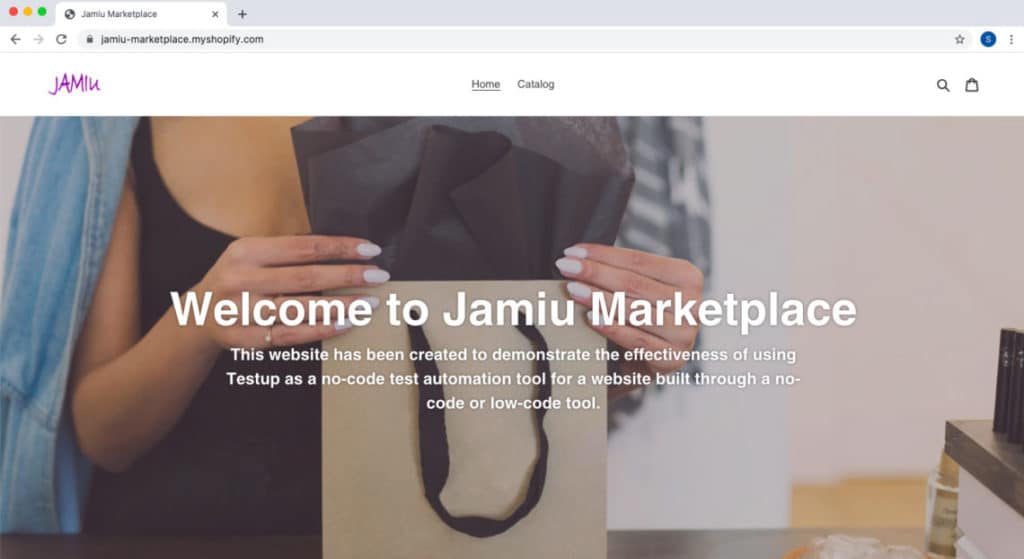
The first step is to have a website created using Shopify. We have developed that already, and it is named Jamiu Marketplace. The website is shown in Figure 1 below.

Now, let’ get started with testing the website.
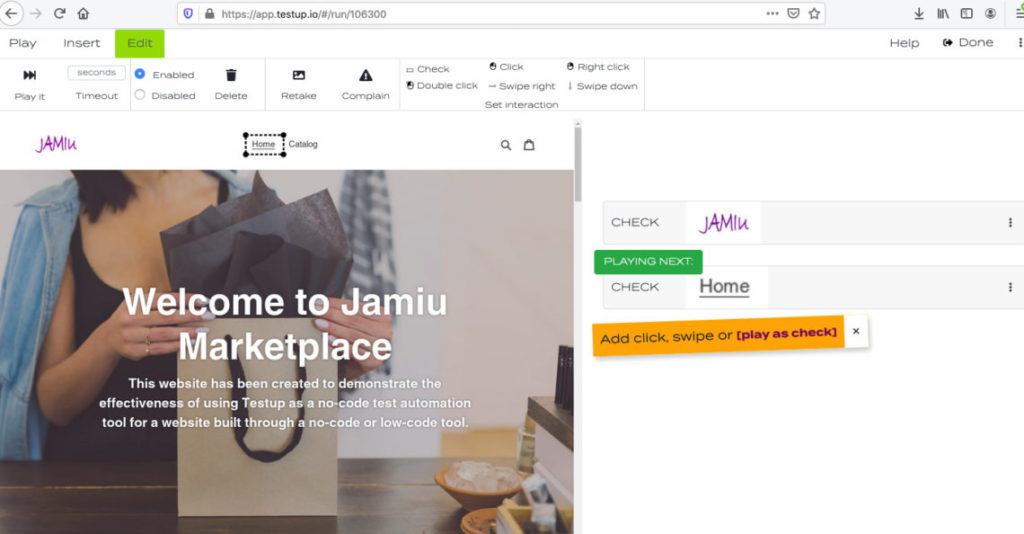
Sign up and log in to your Testup account. Click on Go to App, which is displayed at the top right-hand corner of the page. Then, click Create Project; afterwards, click Create Test. Complete the necessary details requested under the Settings tab. These include the website’s URL and name of the test case. After this, click Edit to begin the testing. The testing page appears as follows; with the Jamiu Marketplace on the left-hand side and while a list of checks and inputs are on the right-hand side.
To check if the website is correctly loaded and to allow us to move on to the next action, we will select an anchor area and click play as check. As seen in figure 2, the Testup AI finds every area recorded; therefore, the page is good.

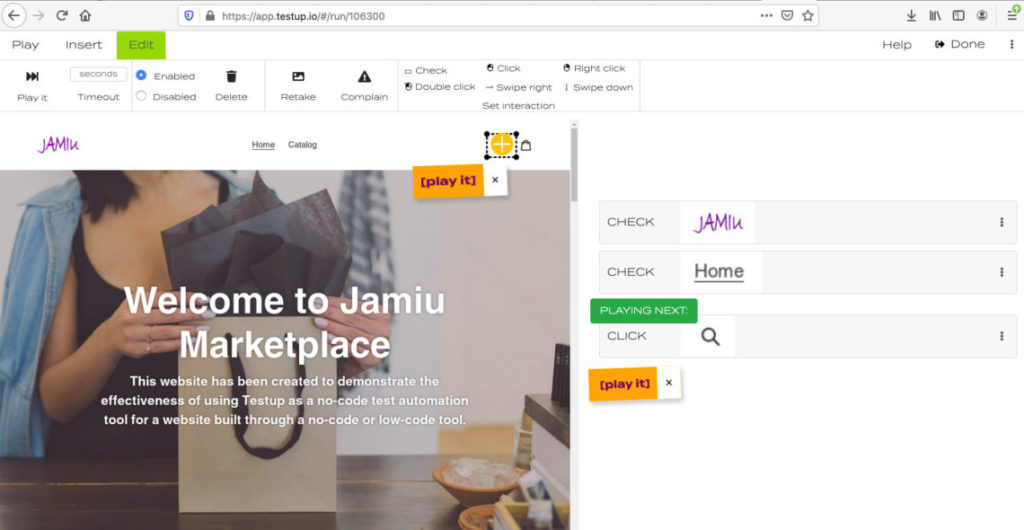
Now, let’s see if the search button is working. To do this, we first need to check that the search input field is visible. Therefore, we select an anchor area for the search button. Then, we schedule a click and play the action. The search field appears. The result is shown in Figures 3 and 4.


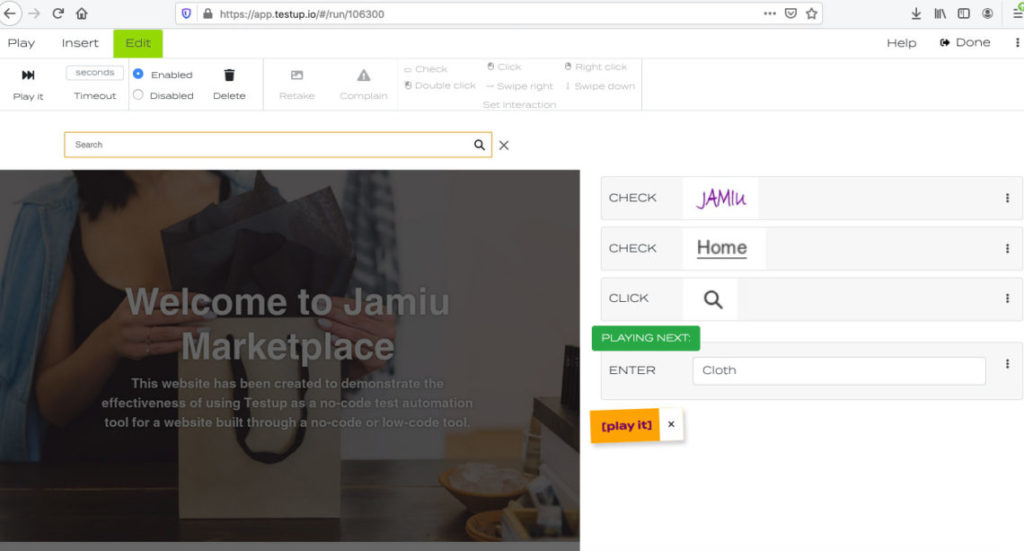
Afterwards, we schedule a text input for the search field by typing a search term, say cloth and pressing the play button.
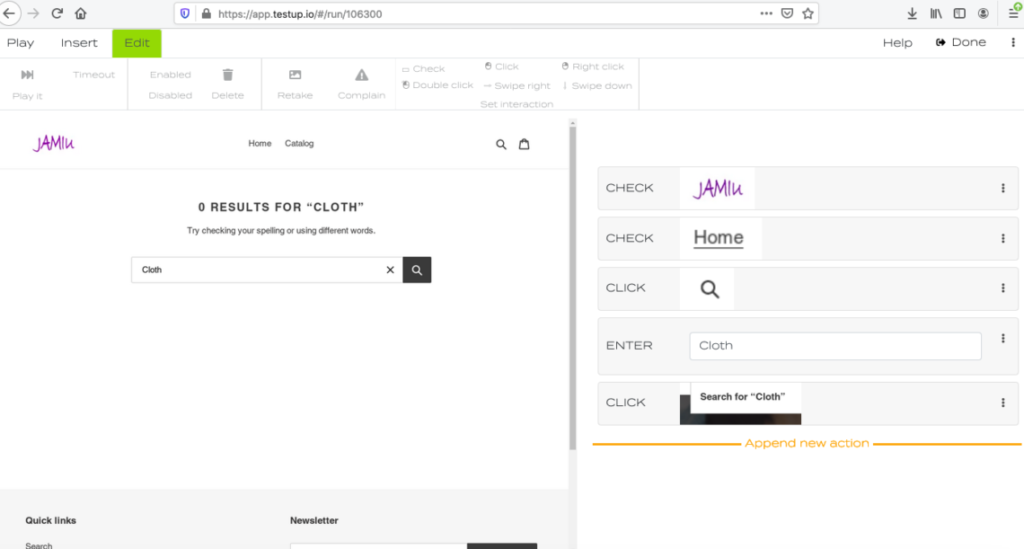
The suggestion “Search for ‘Cloth'” appears. WE can select it as an anchor area and click on it. After playing the action the search results for “cloth” appear on the browser page as shown in Figure 5.
This indicates that the search feature on Shopify’s Jamiu Marketplace is working.

Conclusion
Codeless test automation is an opportunity that businesses and organizations need to seize and utilize well as it is already shaping the test automation landscape. Fortunately, tools like Testup offers an affordable option without compromising the quality of the test. Getting started is easy, and you can start with a free trial; just make a single click.



