All software must be tested before launch. If this part is omitted, a whole host of bugs and security gaps in the code remain undiscovered.
We at testup.io have already been involved in many projects and can confirm this: Problems can always be found before the release. And the more complex your product is, the more bugs there will be (best example: Windows). That’s why testing is a central part of software development. And this part has to be done right.
Here we share with you 5 tips on how to ensure a smooth launch experience with tests.
Tip 1: Test Right from the Start
This tip comes first because it is the most important.
If your software is already “finished” and you want to start testing it quickly before the launch, you have already made a critical mistake. Because testing software is not something that should only be done shortly before the launch. It has to be done right from the start. And on a regular basis.
Software products work in much the same way as buildings: there is a structure. Each building block builds on another. And if the foundation is not built properly, everything that builds on it has to be demolished.
If you find out 2 weeks before the rollout that the entire structure of your code needs to be reorganised, there is always the same consequence: a headache.
Employees have to work overtime, your superiors are stressed, clients are dissatisfied and the company builds up a bad reputation. Early testing prevents this.
Integrate Testing into the Product Roadmap
If you want to plan your testing strategically right from the start, you need to integrate it into the product roadmap. This allows you to determine at which points in the development process which tests are to be carried out.
A major advantage of this approach is also better time planning. One of the most common excuses for not testing is “too little time”. And it’s true that software development is stressful. But if you plan everything from the beginning, you can set realistic deadlines and schedule time for testing.
Also important: The coders should be involved in the creation of the product roadmap. This is because they are good at estimating how long certain tasks and processes will take.
And if you have particularly little time for testing, you can try automated testing as a service (TaaS).
Tip 2: Carry Out the 4 Most Important Tests
These 4 tests must never be omitted before the rollout:
- Unit tests
- Integration tests
- End-to-End tests
- Acceptance tests
They test different areas and complement each other. Once your software has passed these tests, you can have much more confidence and trust in the product. But what are these tests all about?
Unit Tests – Check Isolated Code Sections
Unit tests require you to scrutinise and check small sections of code (units). This type of test must be carried out particularly early on so that errors in one unit do not affect other units.
Integration Tests – Checking Harmony between Units
With complex software, different units have to communicate with each other (e.g. front-end and back-end modules).
You use integration tests to check whether these units are in harmony with each other. Because if the interfaces have errors, this usually hinders the flow of data in the system.
End-to-end Tests – Testing the Entire System
End-to-end tests are larger tests that check the behaviour of the entire system from start to finish.
As already mentioned, software consists of various components. And in end-to-end tests, it is not individual parts of the software that are tested, but the entire system. In such tests, the software has to prove itself in real-life scenarios.
Acceptance Tests – Checking the Client’s Needs
The acceptance test always comes at the end. It is not carried out by you, but by the customer or an end user. If the tester has no problems and can navigate the application without help, the test is considered passed.
Tip 3: Put your Software to the Test!
When a carpenter has finished his work, he hammers hard on his table. This is done to test the stability of the table. When testing software development, something similar is done to the finished application. It is called fuzzing.
When fuzzing, the system receives unexpected and invalid input data. An active attempt is made to overload the system. This has the following advantages:
Security Gaps Are Uncovered
If you actively overload your software with fuzzing, you can recognise vulnerabilities based on the system’s reactions. This is important because such vulnerabilities are exploited by attackers.
Resilience Is Tested
If the software crashes during fuzzing, this means that the code does not provide enough stability. You can use such stress tests to find out whether the software is robust enough for the launch.
A crash is often caused by the code being too long and not being kept simple.
Regression Can Be Detected
Regression means that old errors that have already been corrected reappear. Unfortunately, regression often goes unnoticed. But if you carry out fuzzing regularly, you can detect such errors.
Tip 4: Use Flaky Tests
Most developers don’t like flaky tests. Because they are confusing. A flaky test leads to different results under identical circumstances. This is why these tests are usually deleted.
But you can actually use flaky tests to your advantage. If you find out what causes the test to be “flaky”, you can get to the bottom of problems that other tests don’t reveal.
Tip 5: Write Test Reports that Everyone Understands
Automated test reports have become very popular. They save a lot of work. But there is one problem: they are not always reader-friendly and often require a lot of knowledge. There are always participants and decision-makers in the project who do not have a deep technical understanding. In order to make informed decisions, they need to be able to understand the test reports.
For example, there could be a bug that cannot be fixed before the launch. In such cases, the decision-makers need to understand the bug. They have to decide whether the launch has to be postponed or whether the software can be released despite the bug. And this is only possible if the test report is clear and comprehensible. Even if the reader does not have a great deal of technical understanding.
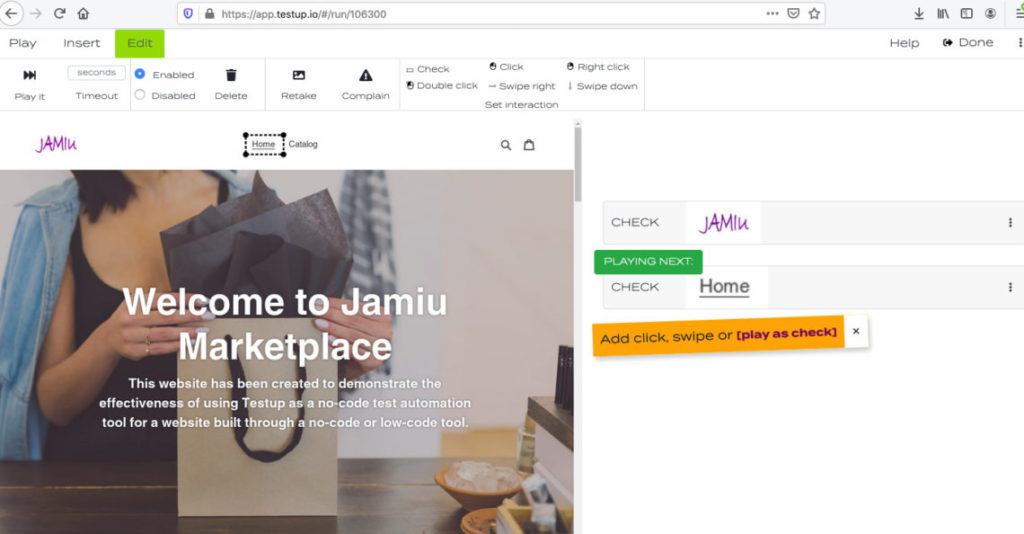
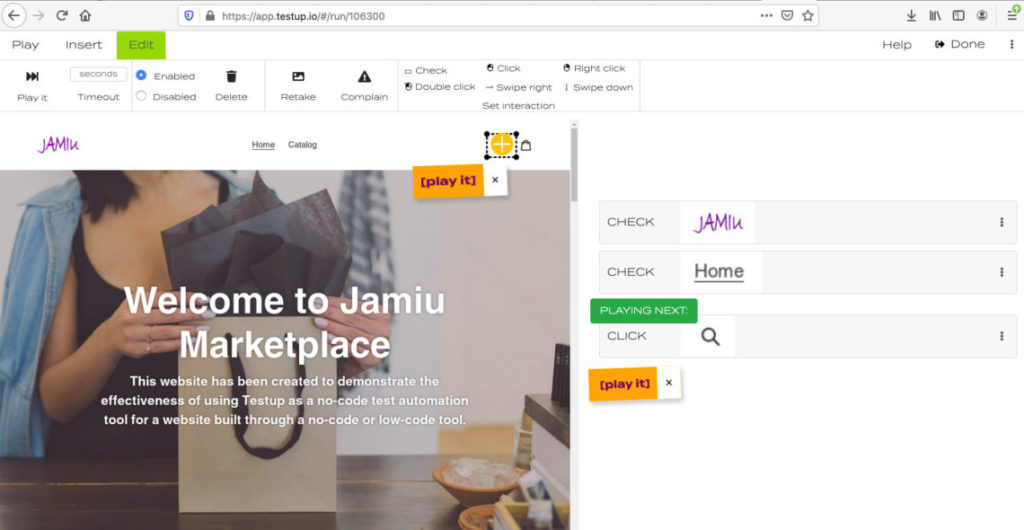
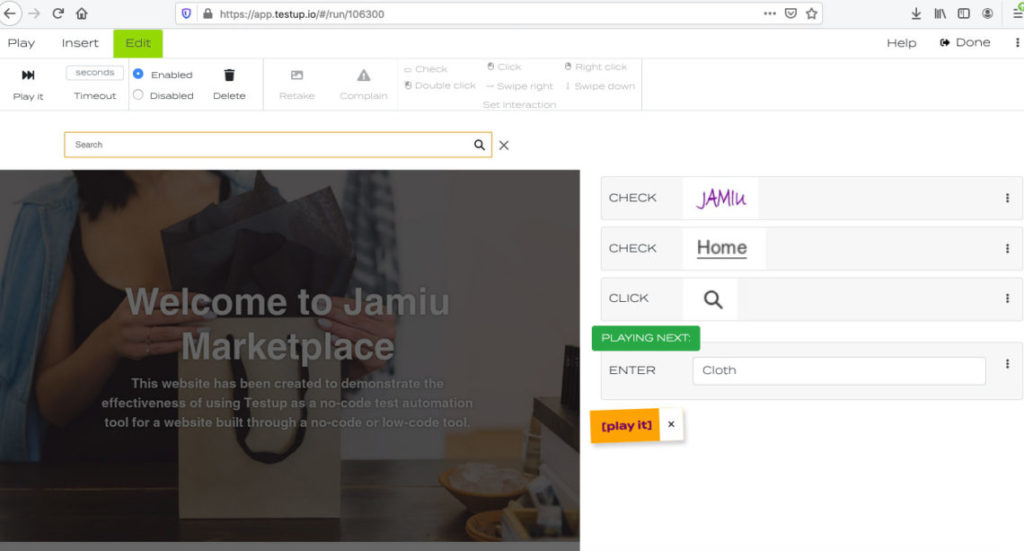
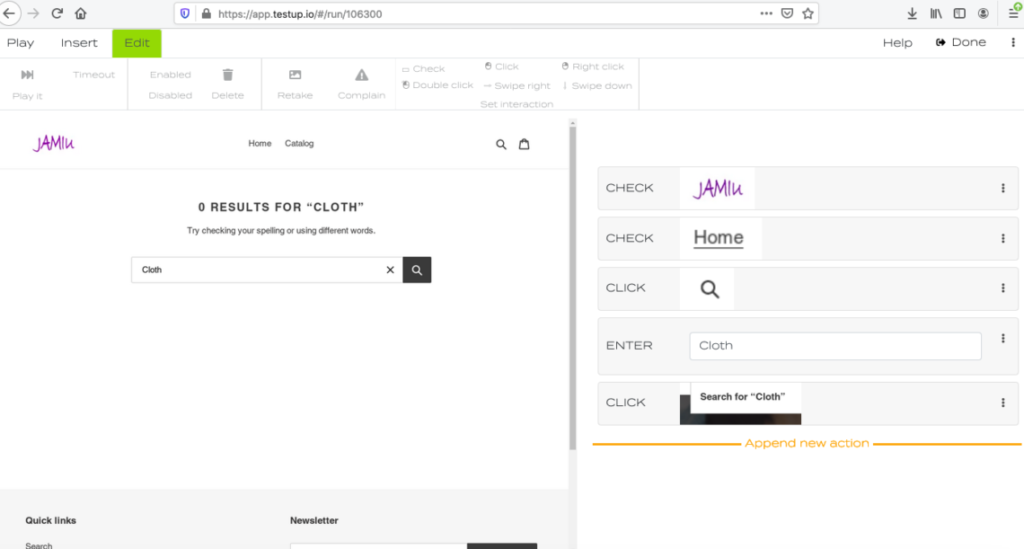
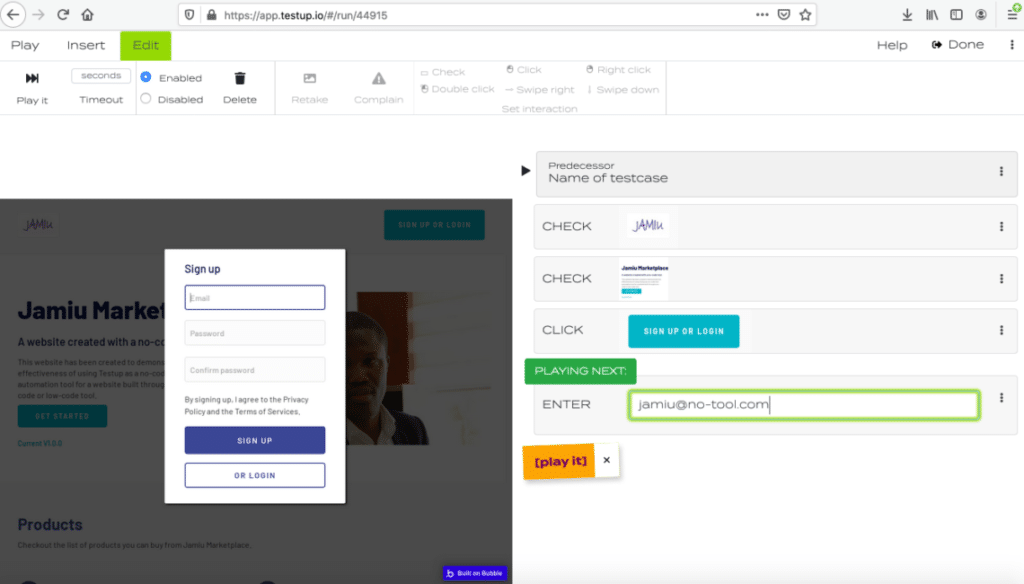
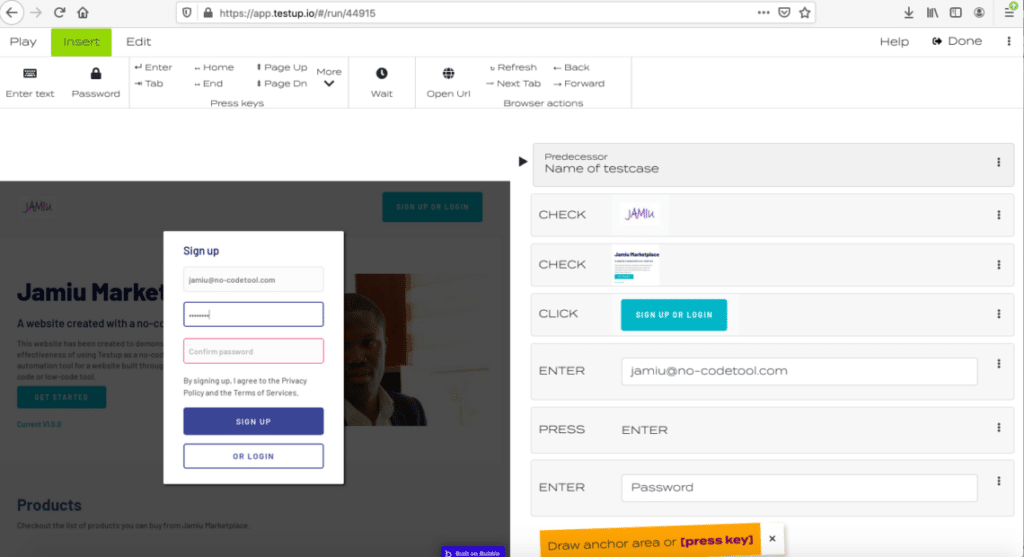
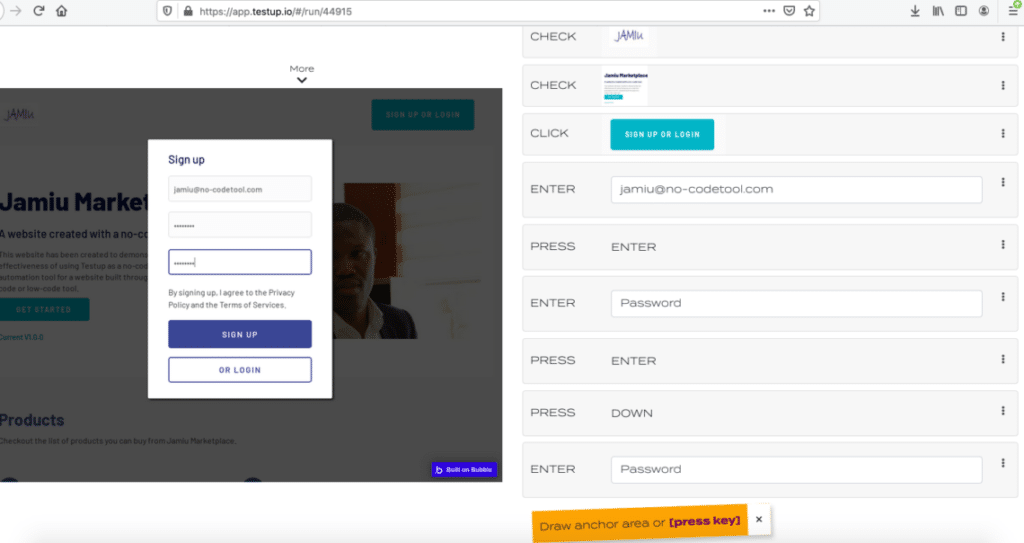
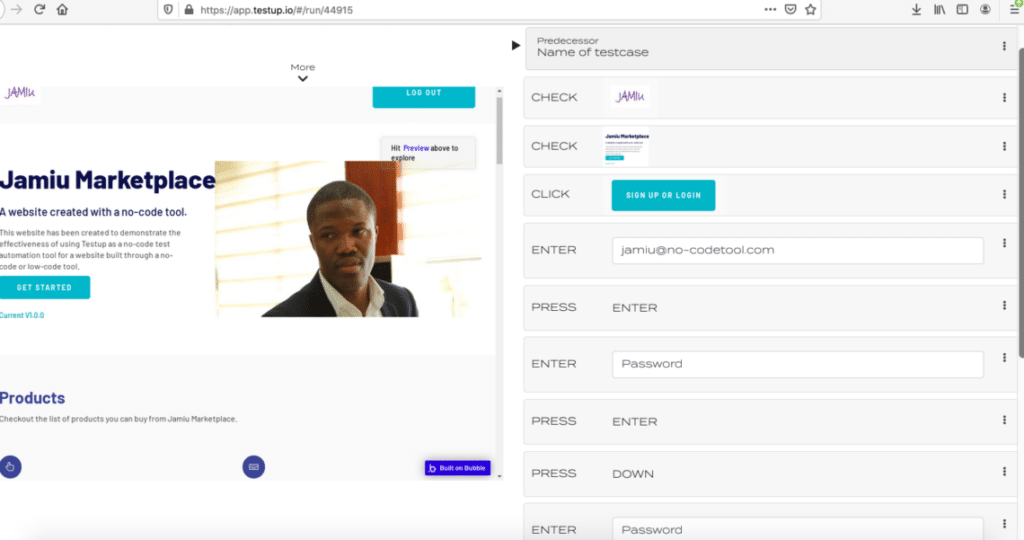
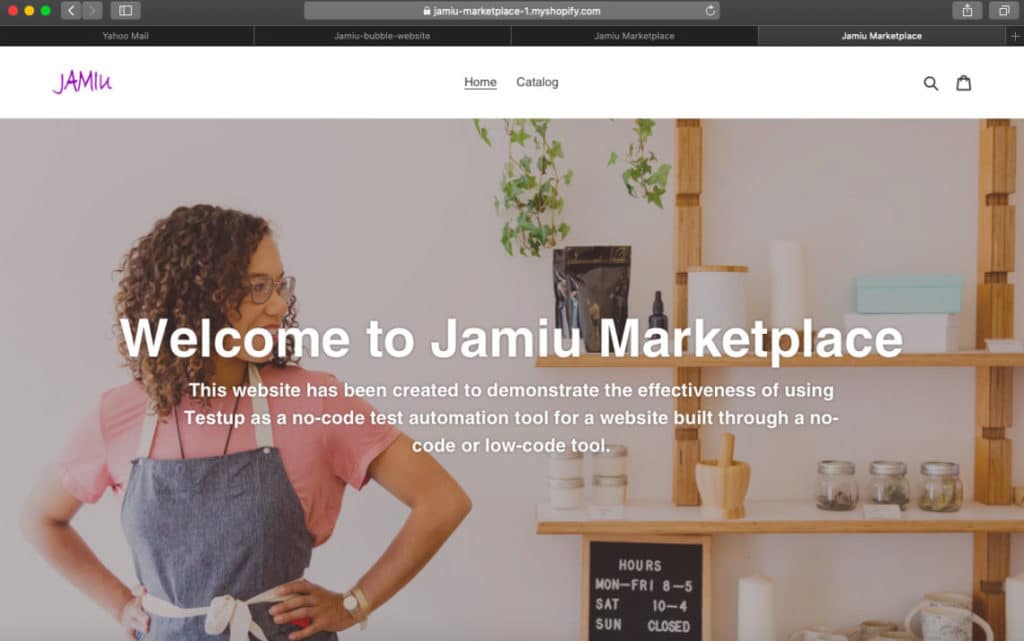
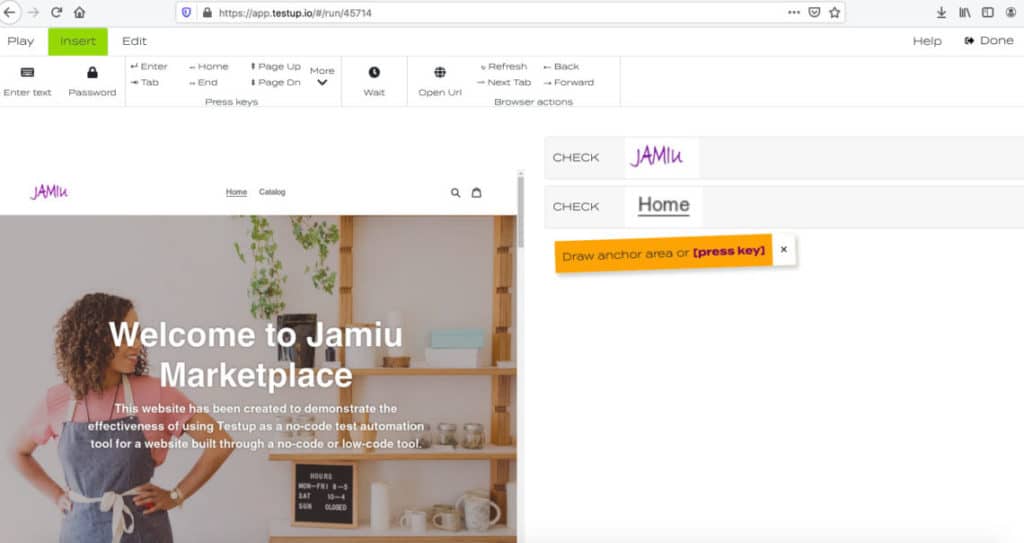
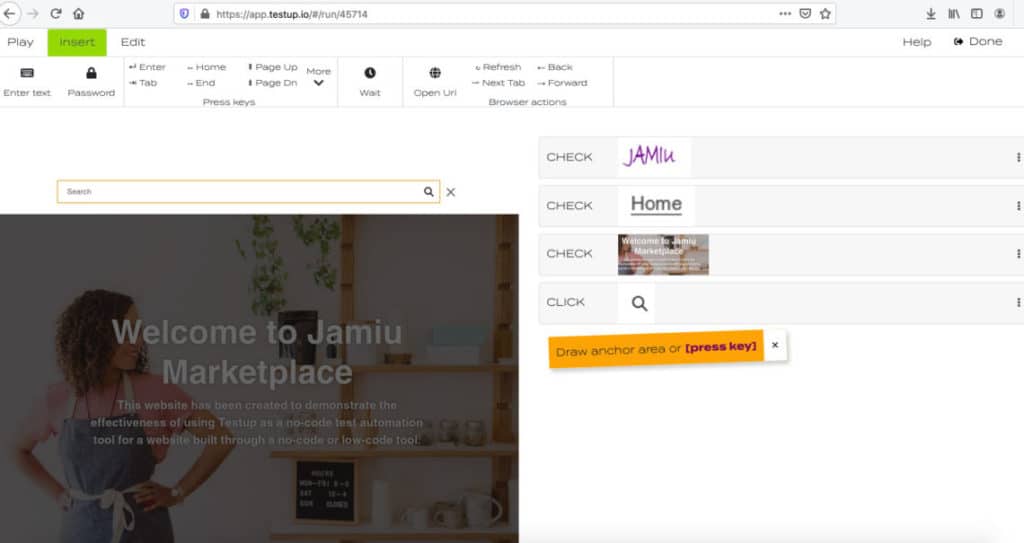
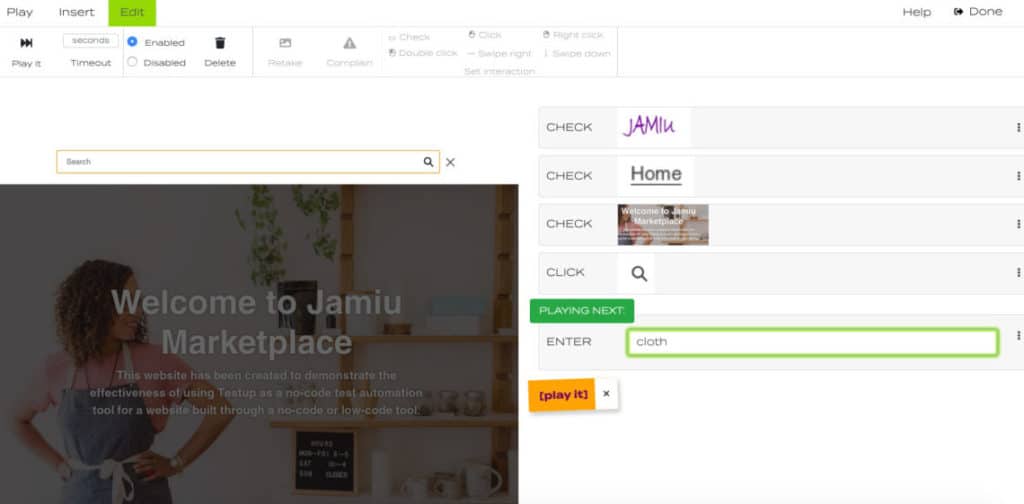
The good news: There are also automated test reports that are easy to understand. At testup.io, we produce image-based test reports. They are easily understood by everyone involved. Contact us if you want to know more about this.
#softwareengineering #programming #softwaredesign #datamining