End to end testing is a method of software testing where a software application will be tested from start to end with the entire system flows with all dependencies related to the application. The purpose of the end-to-end testing is ensuring that an application is tested from a user perspective by stimulating real world scenarios so every operation will be validated with integration with components and data integrity.
End-to-end testing is one of the most complicated and challenging testing techniques in software quality assurance. End-to-end testing is important to any kind of software application as it ensures a quality user experience in the application which is a key objective of software applications.
The end-to-end testing process needs to be well planned in order to achieve success in the execution of the end-to-end testing. In order to be successful in end-to-end testing, organizations need to follow best practices and strategies.
Maximize Test coverage
Plan what needs to be tested before starting the end-to-end testing. The test coverage should touch upon all the end-user scenarios through the test cases so every feature will be tested through the end-to-end testing process. In order to maximize the test coverage, a detailed analysis of the requirement document and identify important user workflows in the given requirements documents. The focus should be on critical features of the system, the test coverage of the critical features should be higher than the non-critical features. Maintaining a requirement traceability matrix will be helpful to maximize the test coverage.
However, test coverage shouldn’t target only on the requirement itself; it should cover other aspects of the system such as alternative user workflows, how the system should respond during errors, how the system should respond to network failures and how the system is directing the user to use the system. A complete test coverage of the product can make the end to end testing process more useful for organizations.
Walk in your end user’s shoes
During the test design phase, we should always think in a user perspective towards the application rather than focusing on implementation of the application. Each user-based workflow should be defined properly in test plan/design flow targeting key features.
When defining the end-to-end testing scope for the application, be mindful about what the end goals of the user are? Are the goals achieved in a user-friendly manner? Are the applications up to the expectations of the user? Answers of these kinds of questions need to be analyzed thoroughly on planning the test plan of the end-to-end testing strategy.
Getting into the user’s mindset is complicated for a software development team. The best techniques to achieve this will be creating a mind map of user workflows and making the maximum use of user stories with personas so a clear understanding of the workflow can be derived through these techniques.
Use an efficient Test environment and meaningful test data
End to end testing needs a stable environment without interruptions in order to execute a successful end to end testing workflow. End to end testing needs an environment which has enough capacity to handle multiple test runs, multiple user stimulations and with zero down times during tests. In order setup such environments it should be planned ahead considering the depth of the tests and environment
The data used for the testing should be meaningful where it should be generated from a user perspective. Using dummy data for end-to-end testing won’t be effective where those data are not meaningful and if the end user will never input such data for the system. In order to create meaningful data the domain of the application should be considered and it should be prepared based on it.
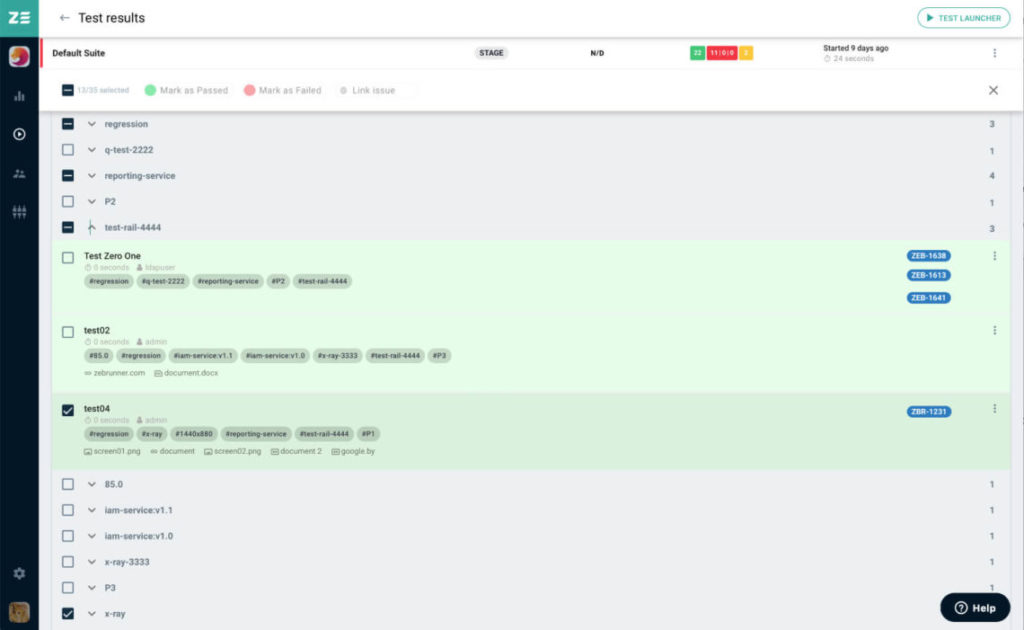
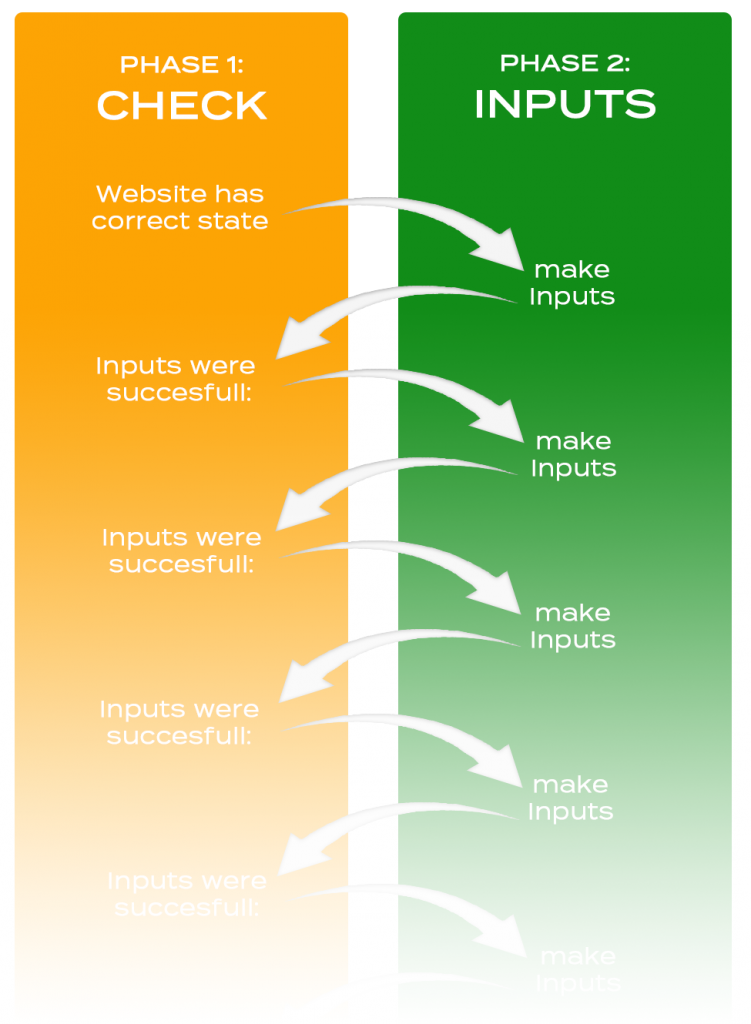
Organize the tests systemically in the right order
It’s important to find the defects in the system as early as possible where fixing defects in the final stages will be costly. Each type of testing should be planned and executed in the right order and end to testing will take place after unit, system, and integration testing.
The tests in the end-to-end suite need to be arranged based on the system priorities. The teams should decide the order of the tests to be executed in an efficient manner which makes sure that all the critical workflows are tested before mini features are tested. The critical failures can be identified early by setting up the tests in the write order.
The structure and organization of the tests based on the understanding of the system requirements are fundamental to the end-to-end testing process.
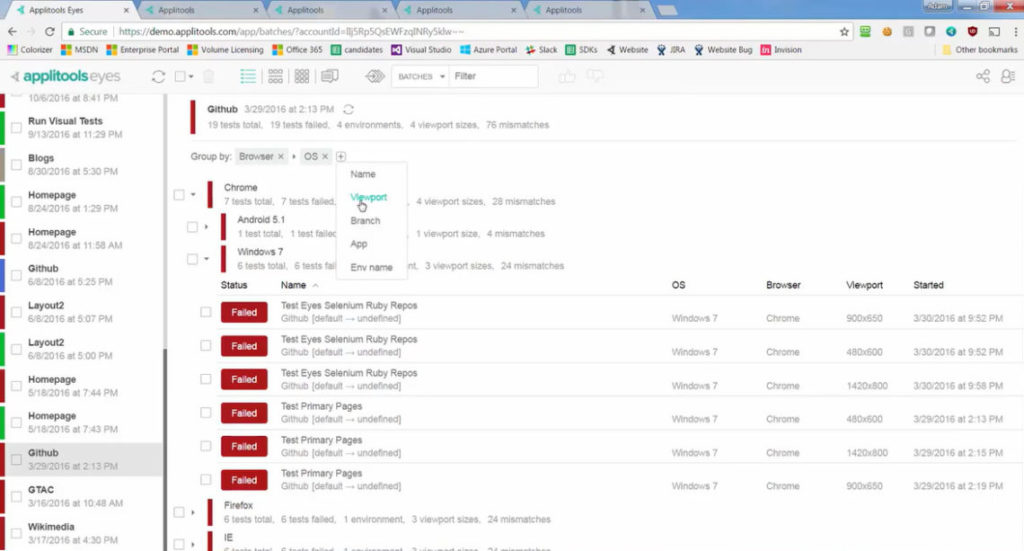
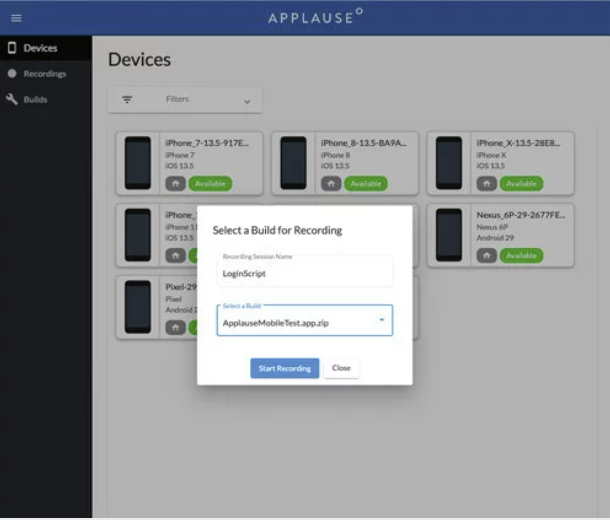
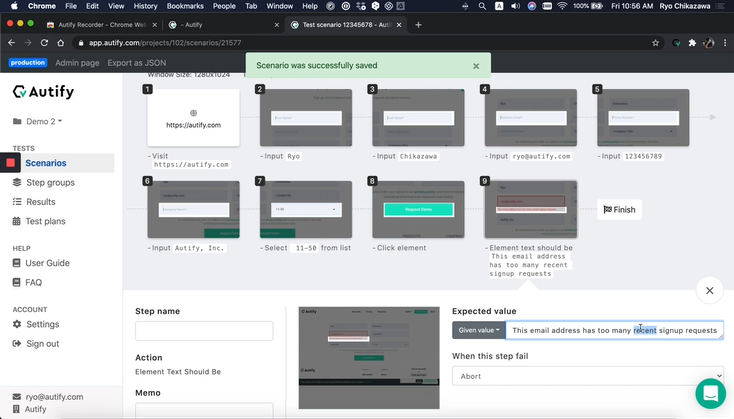
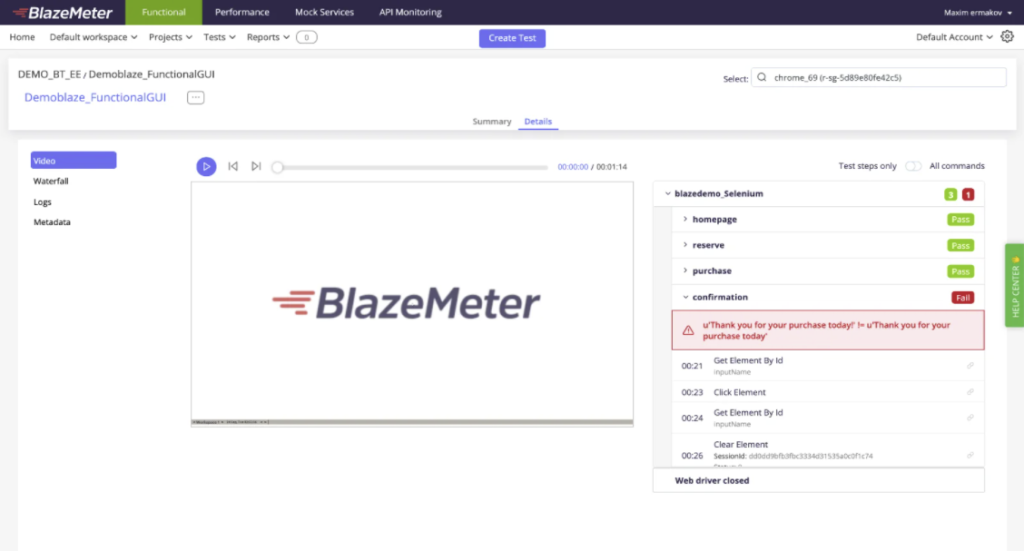
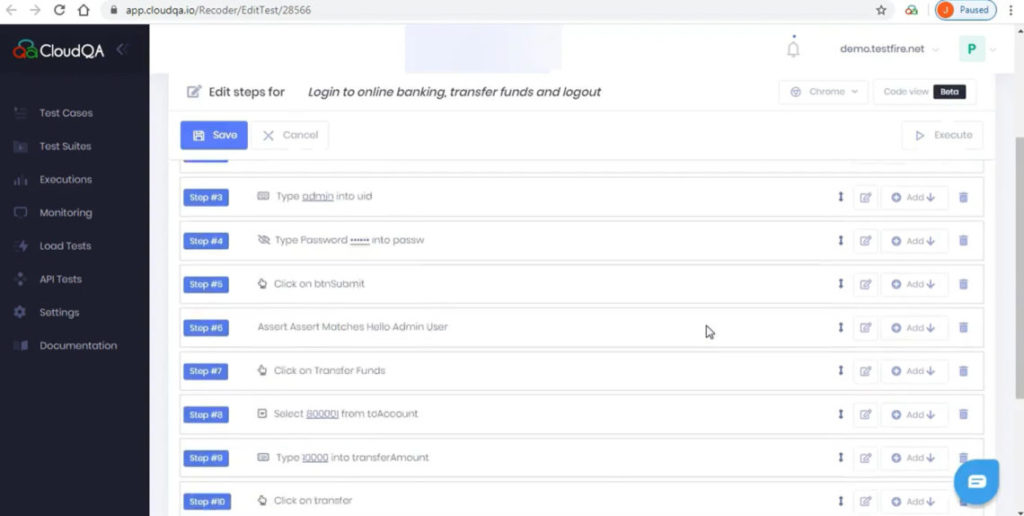
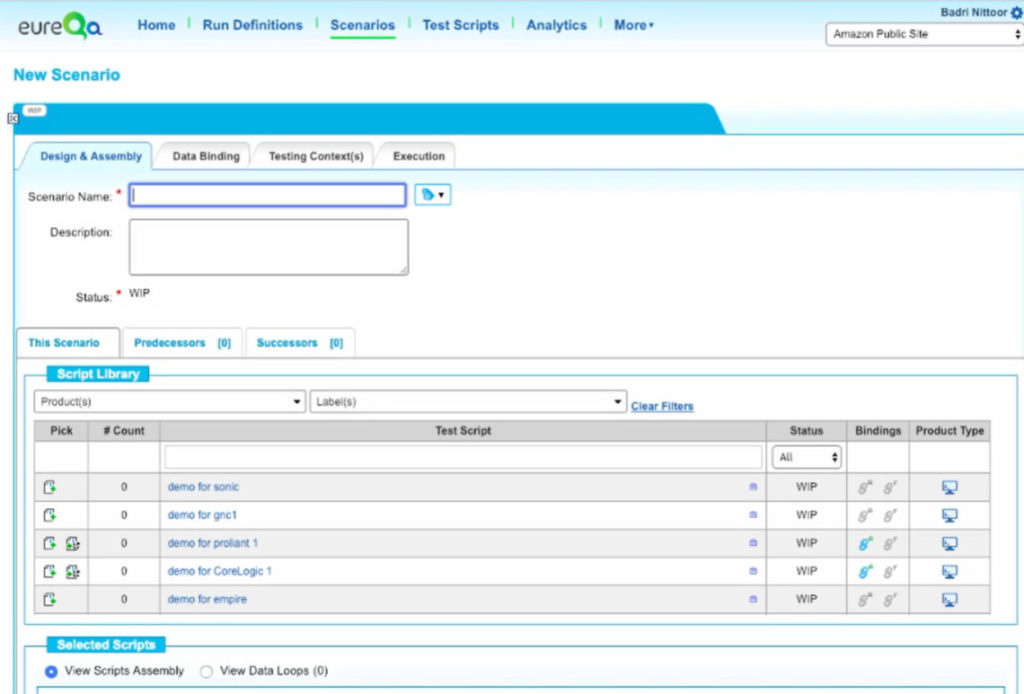
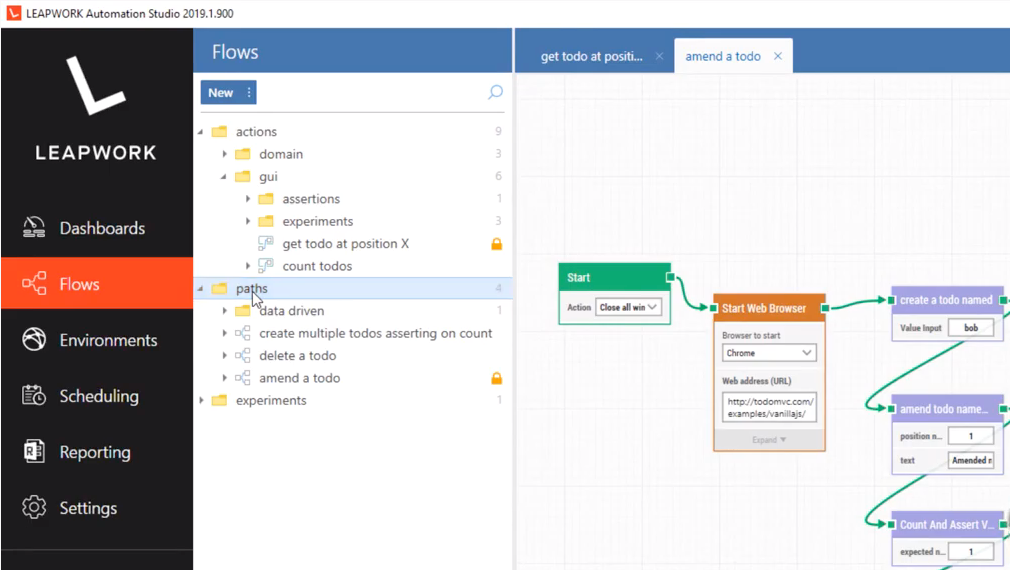
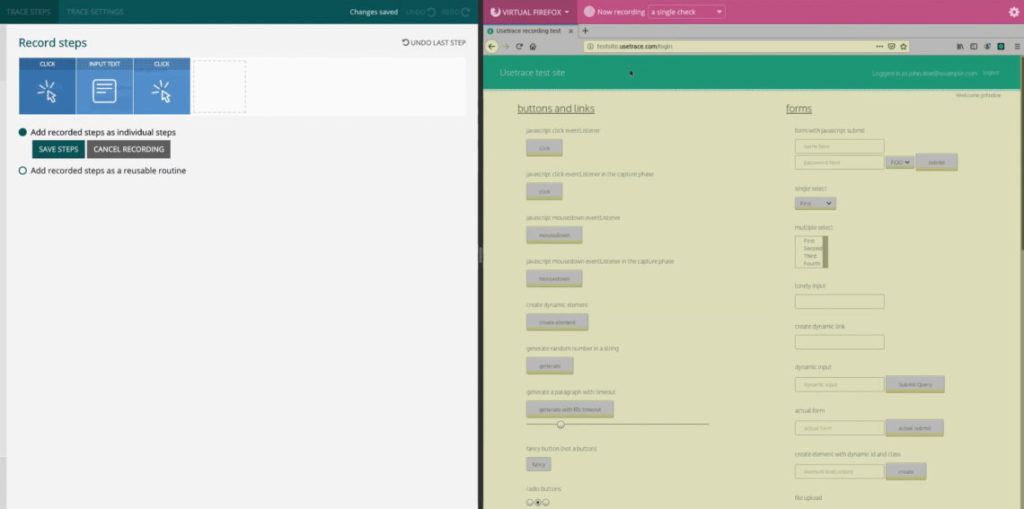
Make use of Automation tools
End to end testing is a time consuming task and there are instances where repetitive tasks are involved. Doing end to end testing manually requires lots of time and effort. The modern software systems get complicated day by day and there is a need for frequent releases with new updates based on the market requirements so testing teams need to perform frequent end to end testing multiple times.
In order to overcome such challenges, making use of automation tools can be beneficial. Automating end-to-end testing through tools will save time and solve repetitive tasks in the process of end-to-end testing.
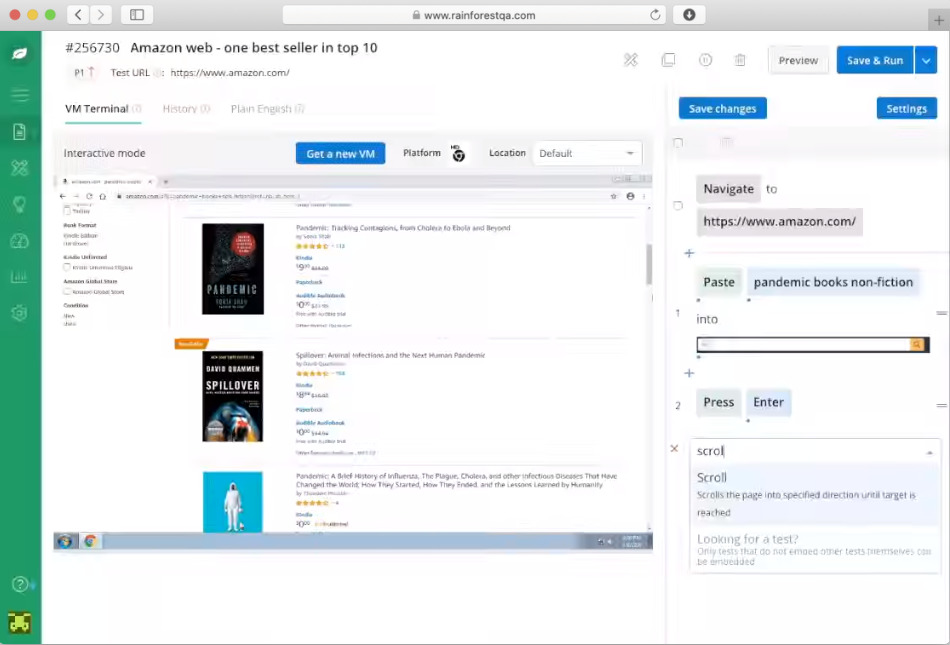
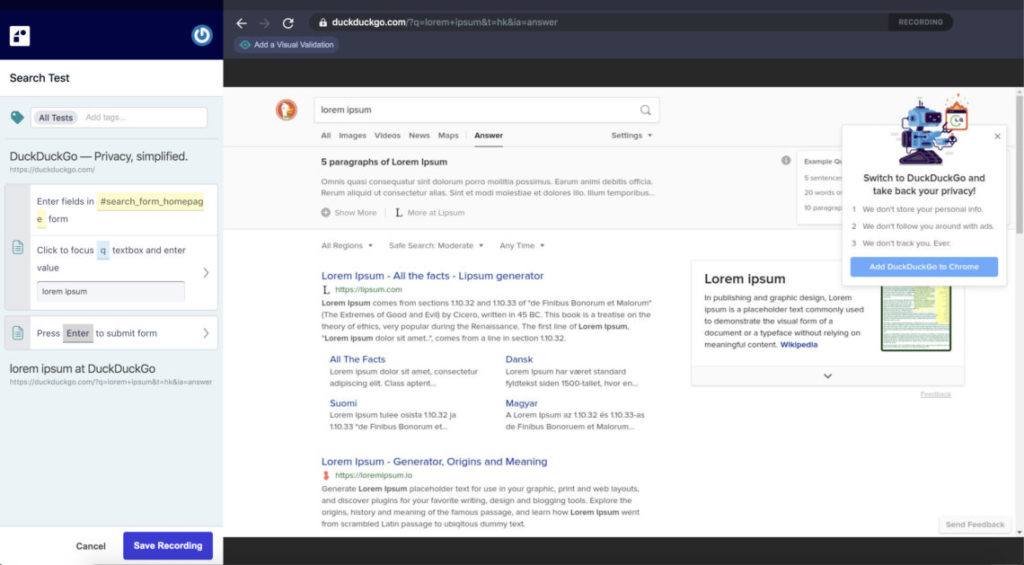
Automations tools can be selected based on company preferences and there are several tools in the industry to choose from. Automation tools can be categorized into two types: test automation tools require coding and codeless automation tools. The tools that require coding are powerful customizable based on the needs of the end-to-end strategy. However, there is a downside of using coding-based automation tools where it requires separate teams to write the code in a specific programming language and maintain it where manual testers need to be trained to be an automation engineer.
The codeless automation tools will solve problems such as programming skills in testers, debugging time and dependent on programming languages. The codeless automation tools are easy to integrate, scripts can be created easily and testing reports can be generated easily.
Testup is a codeless automation tool that can solve many of the end-to-end testing faced by the organization. The tool is easy to set up in minutes and the tool is focused very much on usability aspects. Complex test scenarios can be easily manageable through it and tests will be robust which covers most of the quality aspects of end-to-end testing. Give it a try!